Web pages can be created and modified by using professional HTML editors.
However, for learning HTML we recommend a simple text editor like Notepad or Notepad++(PC) or TextEdit (Mac).
We believe using a simple text editor is a good way to learn HTML.
Follow the four steps below to create your first web page with Notepad or TextEdit
Windows 8 or later:
Open the Start Screen (the window symbol at the bottom left on your screen). Type Notepad.
Windows 7 or earlier:
Open Start > Programs > Accessories > Notepad
OR
Open Finder > Applications > TextEdit
Also change some preferences to get the application to save files correctly. In Preferences > Format >choose "Plain Text"
Then under "Open and Save", check the box that says "Ignore rich text commands in HTML files".
Then open a new document to place the code.
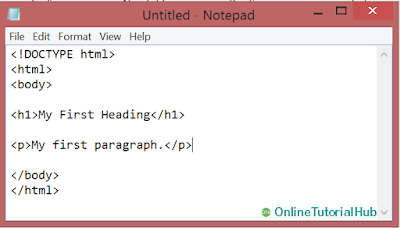
Write some HTML into Notepad or Notepad++.
Save the file on your computer. Select File > Save as in the Notepad menu.
Name the file "test.htm" and set the encoding to UTF-8 (which is the preferred encoding for HTML files).
Note:- You can use either .htm or .html as file extension. There is no difference, it is up to you.
Open the saved HTML file in your favorite browser (double click on the file, or right-click - and choose "Open with").
The result will look much like this:







html image position sample codes to learning
ReplyDeleteBackground image position left right top bottom