HTML Tags:-
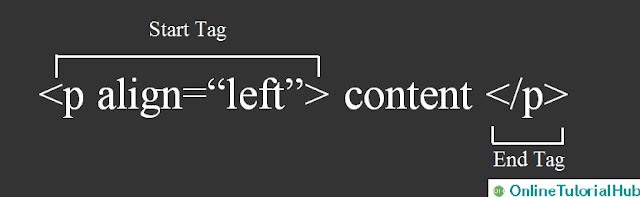
HTML tags are used to mark up the start and end of an HTML element. HTML tags are surrounded by the two characters < and >.These (< and >) characters are called angle brackets. A start tag consists of an opening angle bracket (<) followed by the element name, and a closing angle bracket (>). A start tag (<) is usually called opening tag and the end tag (>) is usually called closing tag. HTML tags are not case sensitive, <p> same as the <P>.HTML tags consist three main parts –
- Opening tag
- Content
- Closing tag
But some HTML tags are not closed tags. For example,
- <br> : br tag is usually called break tag. br tag breaks the line of the code.
- <hr> : hr tag is usually called horizontal rule. hr tag is used to put a line across the webpage.
Basic tags in HTML:-
Basic Tags are –- Heading tags
- Paragraph tags
- Line break tags etc.
1) Heading Tags:-
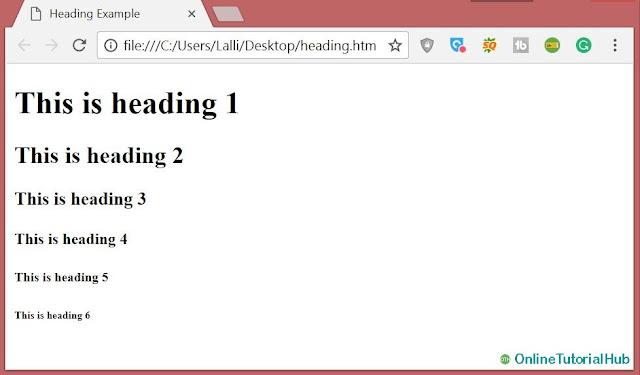
Any HTML document starts with a heading. A HTML h tag can be defined as a title or a subtitle. In HTML, we can use different sizes for headings. HTML has six different heading tags which are defined as <h1>, <h2>,<h3>, <h4>, <h5>, and <h6>. Size of the text depends on the number of heading. h1 is the largest heading tag and h6 is the smallest one.Example -
This HTML document produce following output :
<!DOCTYPE html>
<html>
<head>
<title>Heading Example</title>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
<h4>This is heading 4</h4>
<h5>This is heading 5</h5>
<h6>This is heading 6</h6>
</body>
</html>
2) Paragraph Tags:-
HTML paragraph or HTML p tag is used to define a paragraph in a webpage. The paragraph element begins with the HTML <p> tag and ends with the HTML </p> tag.Note : Browser itself add an empty line before and after a paragraph.
Example –
This HTML document produce following output :
<!DOCTYPE html>
<html>
<head>
<title>Paragraph Example</title>
</head>
<body>
<p>First paragraph of HTML.</p>
<h2>Second paragraph of HTML.</h2>
<h3>Third paragraph of HTML.</h3>
</body>
</html>
3) Line Break Tags:-
The HTML <br> tag produces a line break in text. br tag is useful for writing a poem or an address, where the division of lines is necessary. br tag must have a start tag, and must not have an end tag. br tag is also known as empty tag. In HTML, we can use br tag two ways: <br> or <br/>. It is recommended to use <br/> tag because it is supported in HTML and XHTML both.Example –
This HTML document produce following output :
<!DOCTYPE html>
<html>
<head>
<title>Line Break Example</title>
</head>
<body>
<p>If you want to break line</p>
in a paragraph,<br/>
use the br tag</p>
</body>
</html>








css centering layout code examples for webmasters
ReplyDeleteCentering a layout horizontally